GoShimmer DAGs visualizer
The DAGs visualizer is our all round tool for visualizing DAGs. Be it Tangle, UTXO-DAG or Conflict-DAG or their interactions. The DAGs visualizer is our go-to tool for visualization.
How to run
DAGs visualizer is already packed into pkged.go.
To run it just simply launch a goshimmer node, open browser and go to http://localhost:8061.
UTXO-DAG and Conflict-DAG will check if there's any added or removed vertex every 10 seconds and rearrange vertices positions.
Global Functions
Global functions are used to apply settings across DAGs or interact with them.
Set explorer URL
Each node in a graph can be selected to see its contained information, and they are navigated to the dashboard explorer for more details. You can change the url to the desired dashboard explorer, default is http://localhost:8081.
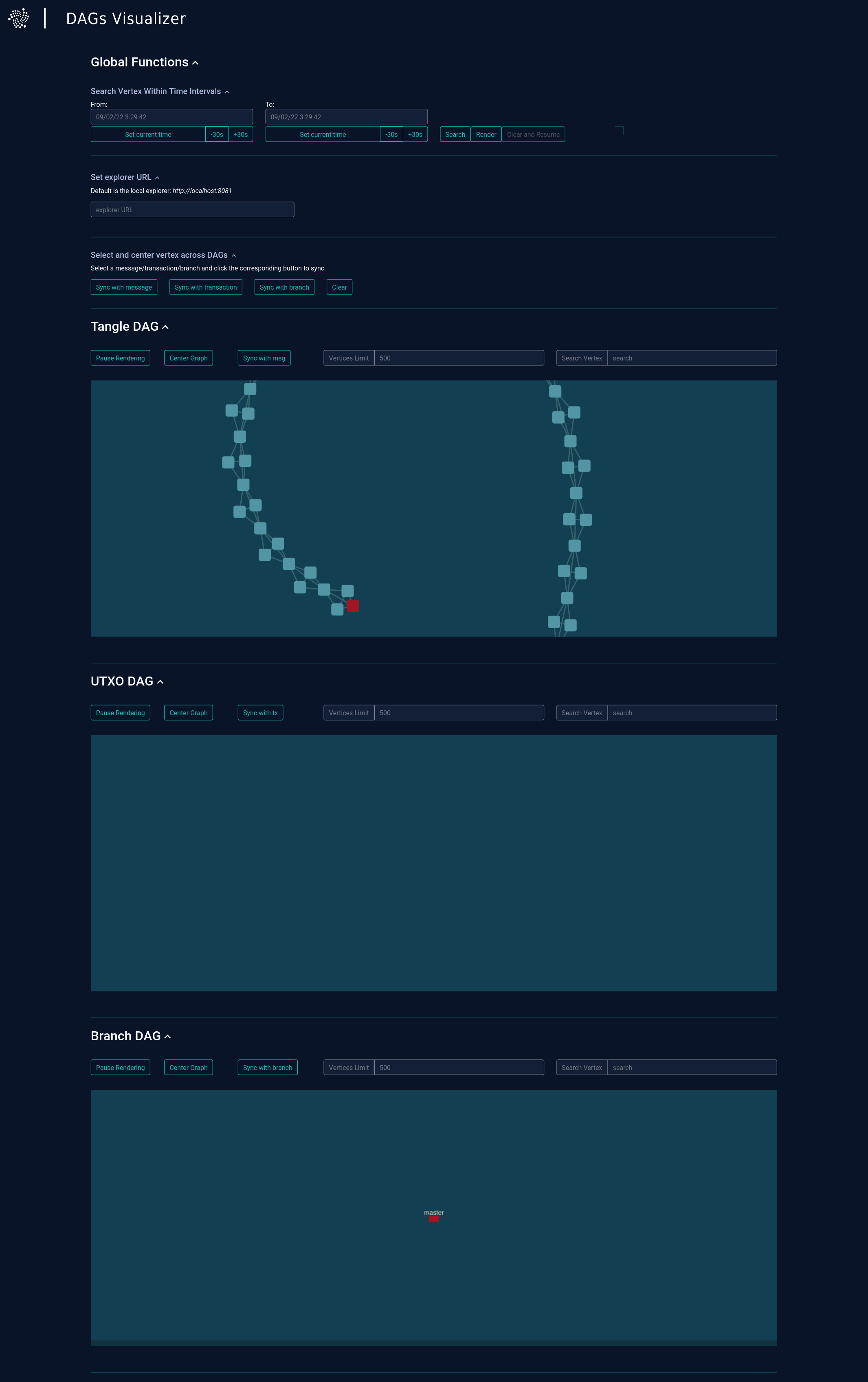
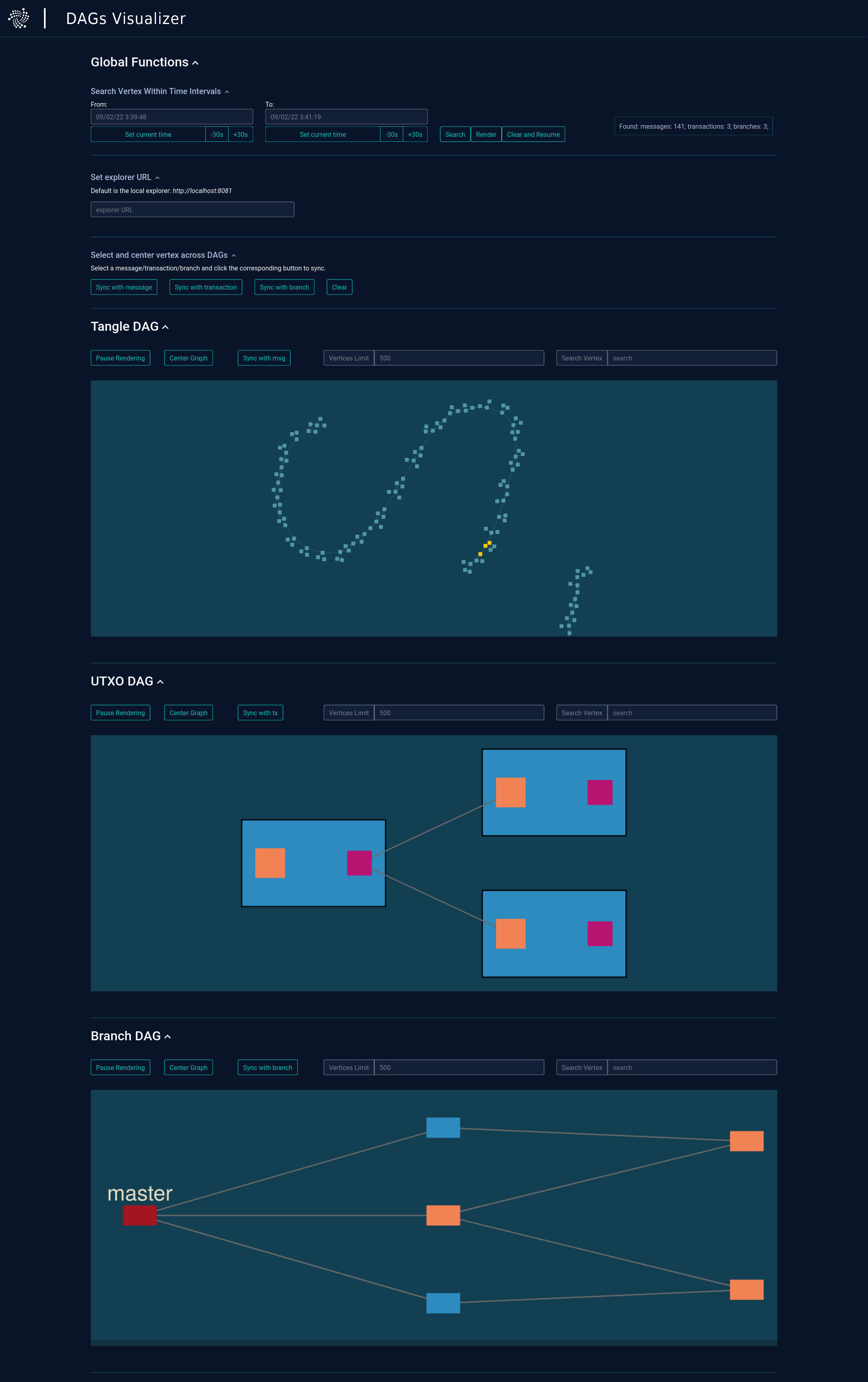
Search Vertex Within Time Intervals
You can check how Tangle, UTXO and conflict DAG look like in a given timeframe. Press "search" button, it will show you numbers of blocks, transactions and conflicts found within the given timeframe. If you want to render them in graphs, push "render" button.
The conflict DAG shows not just conflicts in the given time interval (colored in orage) but also the full history (colored in blue) to the master conflict.
Drawing a large amount of transactions or conflicts may slow down the browser.
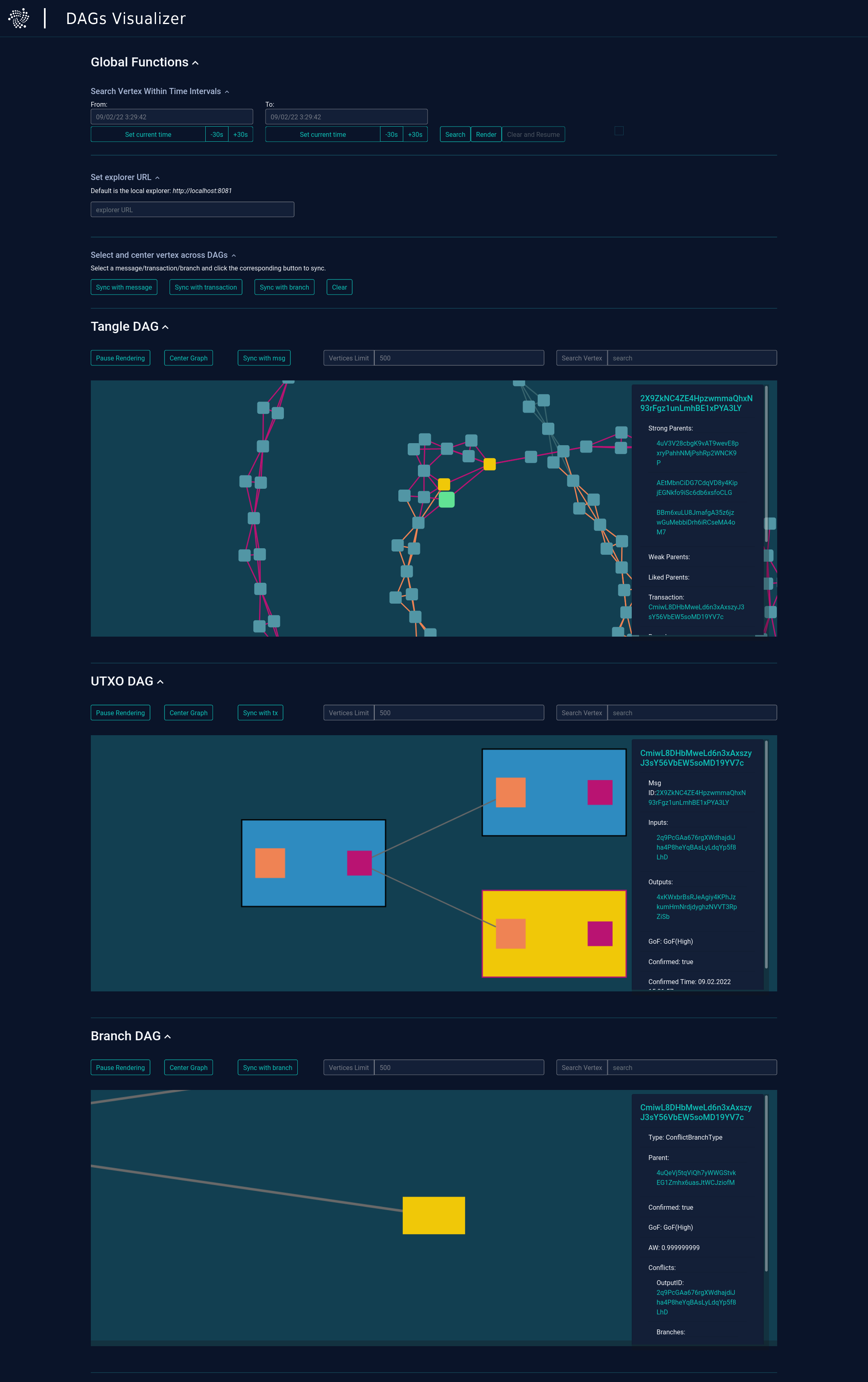
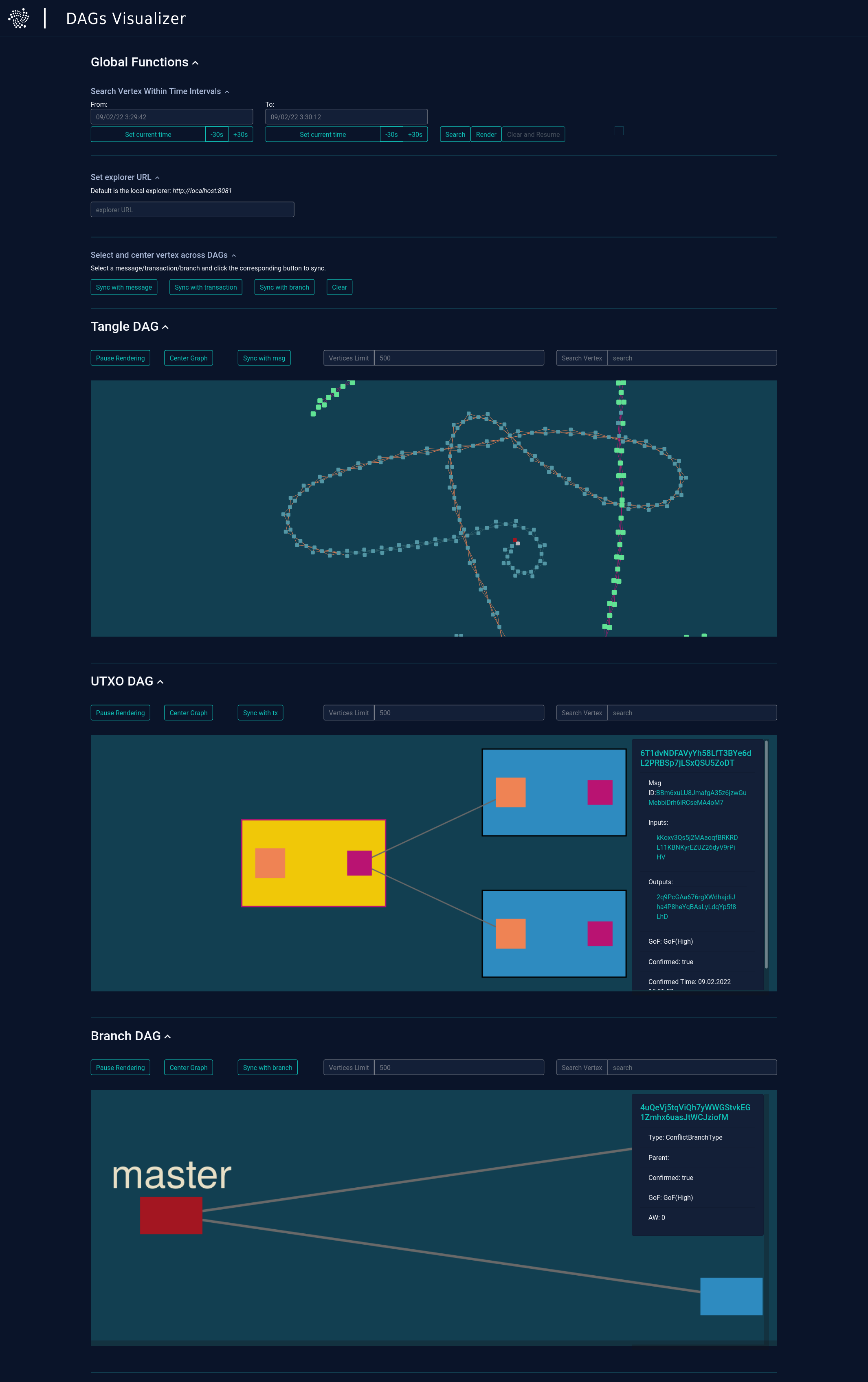
Select and center vertex across DAGs
You can see a selected block/transaction/conflict and its corresponding block/transaction/conflict in other DAGs! Here's an example of sync with the selected transaction, you can see the block and conflict that contains the transaction are highlighted.
Another example of sync with the selected conflict:

How to run in dev mode
Dev mode has only been tested on Linux.
Docker
Run the yarn development server in a container and add it to the docker-network.
- Make sure to set
dagsvisualizer.devto true, to enable GoShimmer to serve assets. - Make sure to set
dagsvisualizer.devBindAddresstodagsvisualizer-dev-docker:3000. - Run Goshimmer docker-network.
- Go to goshimmer root directory and run script
scripts/dags_visualizer_dev_docker.sh. It will install all needed npm modules and create a container with a running development server instance. - Using default port config, you should now be able to access the DAGs visualizer under http://127.0.0.1:8061
To see the changes, you need to manually reload the page.
How to pack changes to pkged.go
We are using pkger to wrap all built frontend files into Go files.
- Install
pkgerif not already done. - Build DAGs visualizezr by running
yarn buildwithin thefrontenddirectory. - Run
pkger. pkged.gounder root directory of goShimmer should have been modified.- Done. Now you can build goShimmer and your DAGs visualizer changes will be included within the binary.